Cidi Labs and Accessibility
Cidi Labs Design Tools offers a variety of features that can help you make your courses more accessible.
Check Accessibility panel
In the Design Tools panel, the section titled “Check Accessibility” has 3 tools: the Heading Outline tool, Image Check tool, and Link Check tool. Consult the Cidi Labs Check Accessibility documentation for step-by-step details on how to use each tool.

Heading Outline
The Heading Outline tool can be used to identify the heading levels present in your Canvas page. It also allows you to easily reassign heading levels and flags any level nesting errors. For more explanation about why and how to assign headings to Canvas page content, consult our Canvas Accessible Content Structure guide.

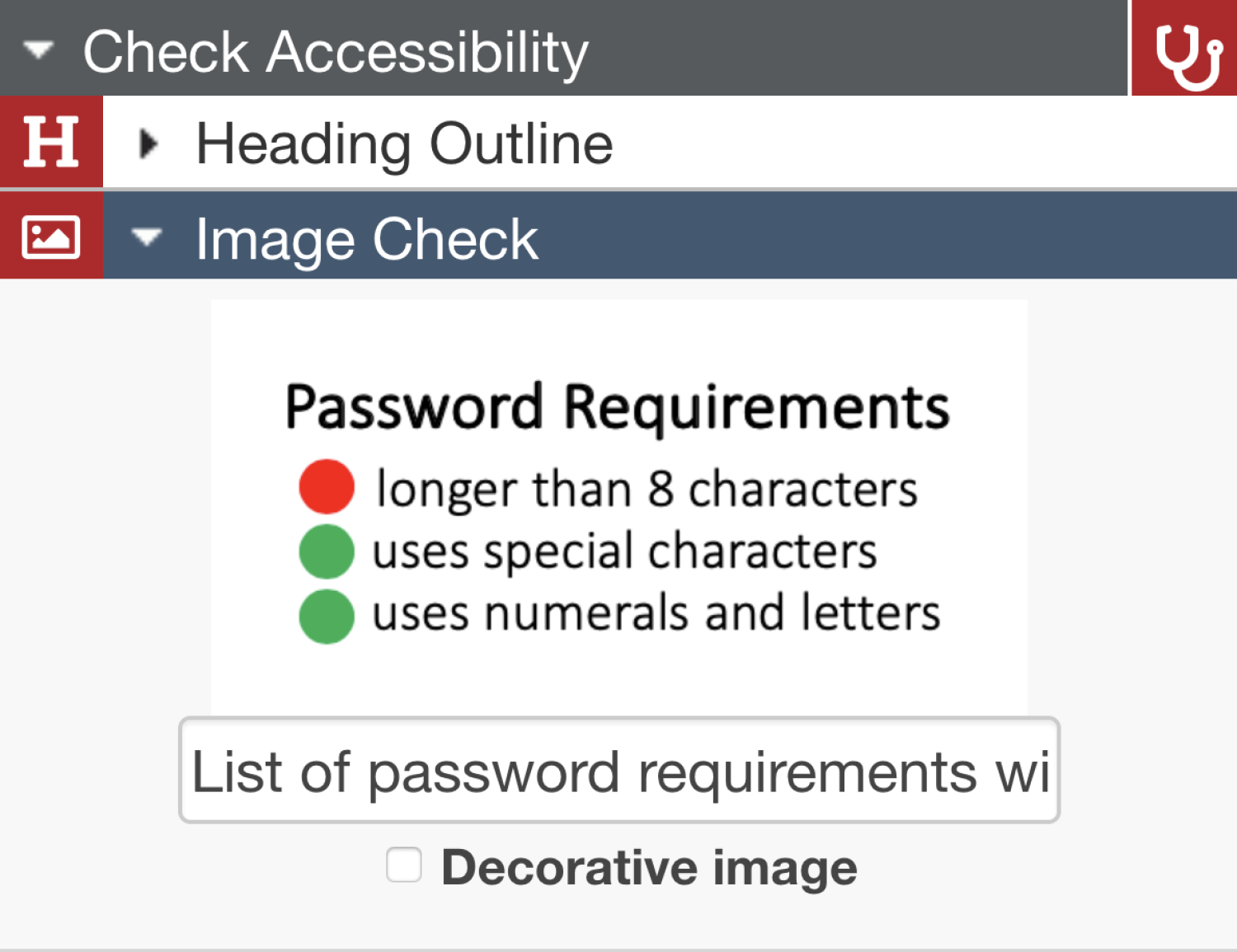
Image Check
The Image Check tool allows you to quickly view all of the images on a Canvas page and assess the alt text used for each. It also supports marking an image as decorative.
To learn more about writing appropriate alt text in the Image Check tool, consult our guide to alt text.

Link Check
For the “Link Check” tool, check to make sure that the text of each link makes sense outside of its context on the page. The link text should:
Describe the link destination with sufficient detail.
Not contain vague phrases like “click here” or “learn more”.
Not contain the URL of the destination unless it is short and intended to be memorized (e.g., canvas.colorado.edu)
Indicate if the link destination is a file type other than a web page by adding the file type in parentheses or brackets (i.e., “[pdf]” or “(ppt)”) at the end of the link text.
Be as concise as possible while still adhering to the previous rules.
Learn more by reading our guide to link text.

Tables
Cidi Labs makes it much easier for you to create accessible tables in Canvas. Once you add a table to the page content, open the “Customize the Style” panel in Design Tools. Under the “Table Header/Footer Style” subsection, enable the following options:
Head Row: If the first row of your table contains headers, select this checkbox.
Head Column: If the first column of your table contains headers, select this checkbox.
Table Caption: Always select this and give your table an informative title.
Only use the Head Row and Head Column checkboxes with simple tables that do not have more than one header row and one header column. (Read more about the accessibility of simple and complex tables). If your table is complex (if it has multiple header rows or multiple header columns that may contain merged cells), then do not select the Head Row or Head Column options. Instead follow this Canvas table accessibility tutorial and set the properties of the header row that contains the merged cells to the scope of “column group” or “row group” as appropriate. If possible, it is generally better for accessibility to use simple tables and avoid complex ones. For support, please email DigitalAccessibility@colorado.edu.
Expand the Current Element Style panel, then select the Colors - Basic panel. Pay attention to the WCAG 2.0 ratio table, which will let you know whether your text passes color contrast requirements by analyzing the font size and contrast between the text color and background color. Always make sure the color contrast between your text and the page background passes this test. If it passes, the table cells under "Normal Text" and "Large Text" will display the text "AA" or "AAA" against a green background. If your color contrast is too low, the cells will display the word "Fail" against a red background.





